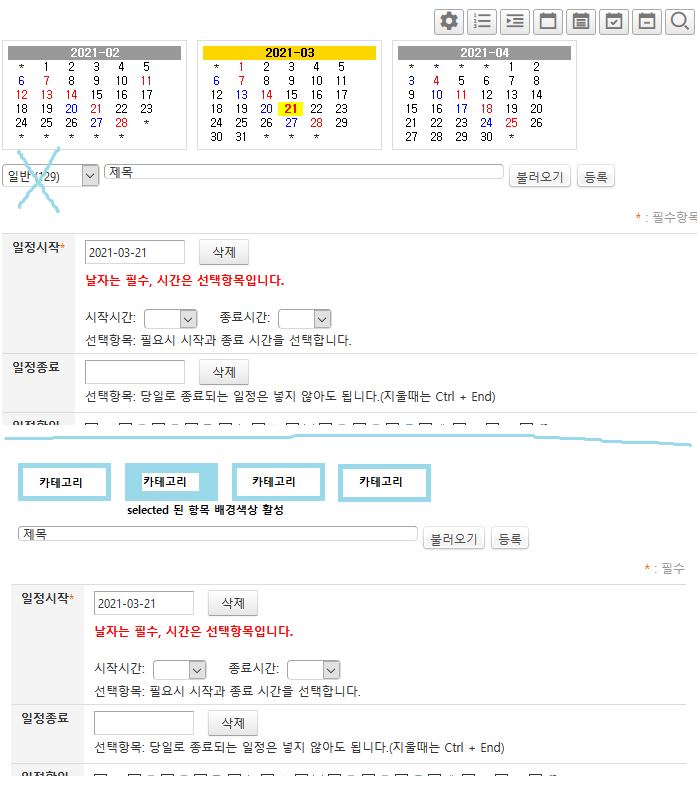
모바일에서 달력 사용시 리스트박스형태이면
클릭을 두번해야 카테고리 선택을 할수있습니다.
펼쳐진 버튼형태로 바꾸고싶은데 가능한가요?

2021.03.22 00:06
2021.03.22 09:54
해당내용 적용하면 화면상에 변화가 없고
IF MOBILE 부분을 지워서 항상 보이게 하면
제목입력칸이랑 레이아웃이 일부 깨집니다.
SELECT 박스를 단순 라디오나 다른 항목으로 교체 안될까요
2021.03.22 12:40
플래너 님 안녕하세요,
변화가 없다는것이 이상하군요.
모바일에 적용되는 스킨은 m.skins 폴더밑에 있는 스킨이 적용되니, 이곳의 스킨파일을 업데이트해보시기 바랍니다.
(위 코드는 라디오 버튼을 적용한 것입니다.)
감사합니다.
ksc
플래너 님 안녕하세요,
위그림과 같이 하는것은 선택값 처리가 너무 복잡할것 같고... 아래와 같이 라디오 버튼을 활용 해보시기 바랍니다.
_write_extra_normal.html 파일 4~15번 라인을 아래와 같이.
기존:
<!--// 예약용이 아니면 제목앞에 카테고리 출력-->
<!--@if($module_info->use_category=="Y")-->
<select name="category_srl" class="category">
<option value="">{$lang->category}</option>
<!--@foreach($category_list as $val)-->
<option <!--@if(!$val->grant)-->disabled="disabled"<!--@endif--> value="{$val->category_srl}" <!--@if($val->grant&&$val->selected||$val->category_srl==$oDocument->get('category_srl'))-->selected="selected"
<!--@endif-->>
{str_repeat(" ",$val->depth)} {$val->title} ({$val->document_count})
</option>
<!--@endforeach-->
</select>
<!--@endif-->
변경:
<!--// 예약용이 아니면 제목앞에 카테고리 출력-->
<!--@if(!$ind_mobile)-->
<!--@if($module_info->use_category=="Y")-->
<select name="category_srl" class="category">
<option value="">{$lang->category}</option>
<!--@foreach($category_list as $val)-->
<option <!--@if(!$val->grant)-->disabled="disabled"<!--@endif--> value="{$val->category_srl}" <!--@if($val->grant&&$val->selected||$val->category_srl==$oDocument->get('category_srl'))-->selected="selected"
<!--@endif-->>
{str_repeat(" ",$val->depth)} {$val->title} ({$val->document_count})
</option>
<!--@endforeach-->
</select>
<!--@endif-->
<!--@else-->
<!--@if($module_info->use_category=="Y")-->
<span> {$lang->category}: </span>
<!--@foreach($category_list as $val)-->
<input type="radio" name="category_srl" value="{$val->category_srl}"
<!--@if($val->grant&&$val->selected||$val->category_srl==$oDocument->get('category_srl'))-->checked="checked"<!--@endif-->>
{$val->title}
<!--@endforeach-->
</br></br>
<!--@endif-->
<!--@endif-->
감사합니다.
ksc