월간달력 뷰에서
drag ui-draggable ui-draggable-handle
해당 클래스가 있는 div안의 position:relative를 빼면
모바일 상에서 일정 div위로 스크롤을 해도
스크롤이 가능할것같은데 해당 drag 클래스가 들어있는
div 스타일 위치를 못찾아서 문의드립니다.

2021.03.22 00:07
2021.03.22 10:00
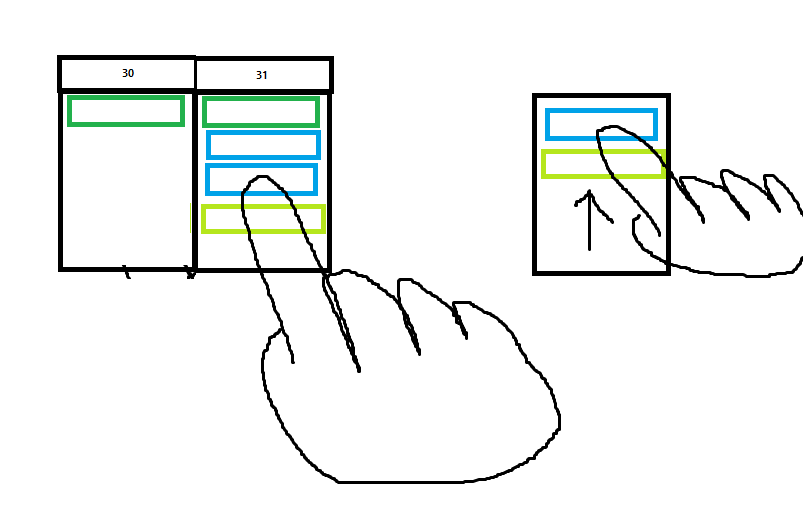
해당 영상의 ddd 부분을 드래그하면 div자체가 움직이는데
드래그 인식하는 클래스를 비활성화 하고 싶습니다.
그래야 모바일에서 화면 드래그시 정지상태가 아닌 상하 화면이동이 가능해질것 같습니다.
아직 구현이 안된 기능이라고 하셔서 당분간은
조금 바꾼 상태로 사용하려고 합니다.
2021.03.22 12:36
플래너 님 안녕하세요,
_style.planner_simple.html(464, 487라인) 또는 plannerXE123_skin.js에서,
class='drag'를 다른 이름으로 변경 해보시기 바랍니다.
감사합니다.
ksc
2024.07.26 17:50
현재 최신버전으로 판올림 하였는데요
위와같이 해서 전에 해결했었던 부분이 drag 비활성화 해놓아도 여전히 드래그되어버립니다.
플래너 님 안녕하세요,
_style.planner_simple.html(464, 487라인) 또는 plannerXE123_skin.js에서 class='drag'를 지정하는데,
클래스명이 drag이면 Jquery UI 에서 ui-draggable ui-draggable-handle 및 style="position: relative;" 등을
자동으로 추가 해줍니다. 예전에 drag/drop을 처리 해볼까 하고 구글링해서 해본건데...
작동원리는 모르겠습니다.
감사합니다.
ksc