html 기본 입력기능중에 시간입력이 있습니다.
기존 30분단위로만 선택할수있는것을 개선하여
시간을 작게 쪼개려고 합니다.
적용 가능할까요?
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form>
<p><input type="time"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>

2021.04.22 09:45
2021.04.22 11:46
플래너님 안녕하세요,
위 그림은 뭔지 잘 모르겠습니다.
시작/종료시간의 선택항목 간격을 조정 하려면,
게시판관리->스킨관리에서 아래 "시간표시간격"을 조정 해보시기 바랍니다.
입력된 숫자(분) 간격으로 시간을 선택할 수 있습니다.(기본:30분)
감사합니다.
ksc
2021.04.25 14:08
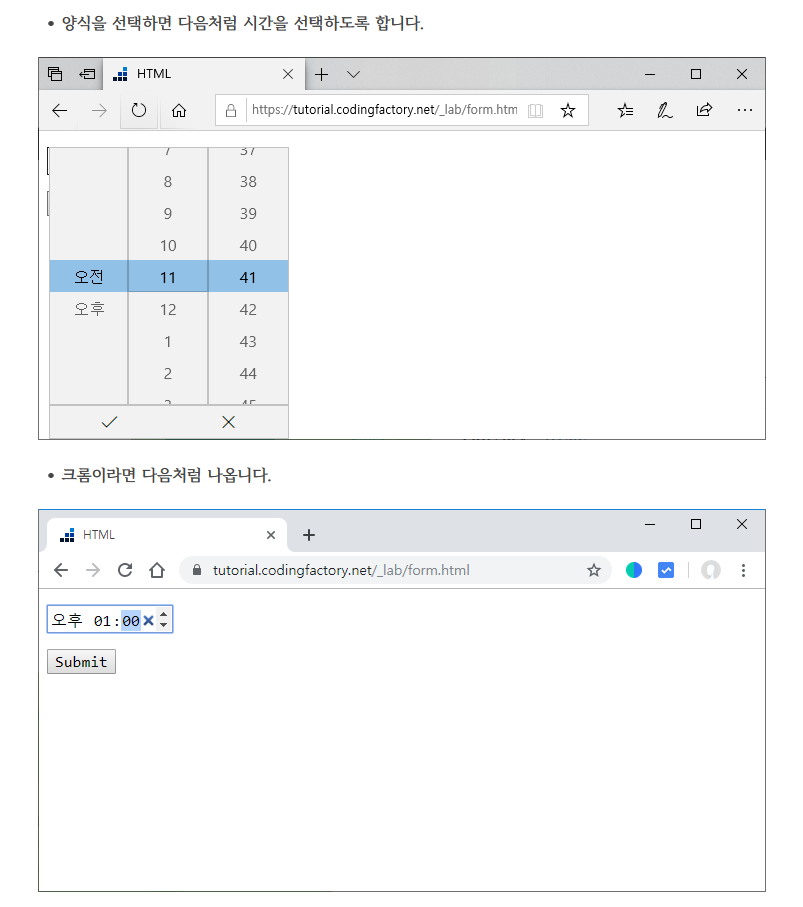
최신 브라우저는 HTML5 에 맞도록 input 부분 출력이 위 사진처럼 됩니다.
<p><input type="time"></p>
이 부분을 플래너에 적용을 해서 기존 셀렉트박스형식이 아닌
최신 형태로 적용을 하고싶습니다.
시간표시간격을 수정해서 간격을 좁게 할 수 있지만 셀렉트박스가 너무 길어져서
스크롤을 너무 많이 내려야하는 문제가 있습니다.
얼마전 문의드렸던 카테고리도 비슷한 경우인데 셀렉트박스 -> 라디오 버튼
으로 변경을 하고싶습니다.
2021.04.25 17:42
플래너 님 안녕하세요,
1) 최신 브라우저는 HTML5 에 맞도록 input 부분 출력이 위 사진처럼 됩니다.
<p><input type="time"></p>
이 부분을 플래너에 적용을 해서 기존 셀렉트박스형식이 아닌 최신 형태로 적용을 하고싶습니다.
얼핏 보기에 뭔가 잘 안맞는것 같은데... 시간선택 입력에 이용 가능한지 잘 모르겠습니다.
2) 시간표시간격을 수정해서 간격을 좁게 할 수 있지만 셀렉트박스가 너무 길어져서
스크롤을 너무 많이 내려야하는 문제가 있습니다.
선택 항목을 많이(1분단위?) 만드는 것이니 별 대책이 없을듯...
3) 얼마전 문의드렸던 카테고리도 비슷한 경우인데 셀렉트박스 -> 라디오 버튼 으로 변경을 하고싶습니다.
카테고리에 라디오버튼을 적용하는 것은 잘 안됐던 것으로 기억됩니다.
더구나 시간선택은 시작/종료값 2개가 같이 있으니... 라디오버튼 적용은 잘 안되지 싶습니다.
감사합니다.
ksc
시작시간 / 종료시간 부분 적용하려는 건입니다.